HTML VERSION
HTML is a markup language used by the browser to manipulate text, images, and other content, in order to display it in the required format. HTML was created and invented by Tim Berners-Lee in 1991. The first-ever version of HTML was HTML 1.0, but the first standard version was HTML 2.0, published in 1995.
HTML 1.0
The basic version of HTML has support for basic elements like text controls and images which was released in 1991. This was the very basic version of HTML with less support for a wide range of HTML elements. It does not have rich features like styling and other things that were related to how content will be rendered in a browser.
The initial version of HTML does not give support for tables, font support, etc., as it provides us in the latest version. We would also like to talk about that W3C did not exist before HTML 2.0; hence it does not show details about HTML 1.
HTML 2
HTML 2 was released in 1995, and it was standard language version for website design. HTML 2.0 was skilful to support extra features such as form-based file upload, form elements such as text box, option button, etc. A standard got started to develop so as to maintain common rules and regulations across different browsers like chrome,safar,firefox.
HTML tag 2.0, browsers also came with the concept of creating their own layers of tags that were specific to the browser itself.
HTML 3.2
HTML 3.2 was developed in 1997. HTML tags were extra improved. It is riches noting that because of W3C standard maintenance, the newer version of HTML was 3.2 instead of 3. Now, HTML 3.2 has finer support for new form elements. Another prime feature what HTML 3.2 implemented was support for CSS. CSS stands for Cascading Style Sheet. It is CSS that provides features to make HTML tags look better on rendering it on browsers. CSS helps to style HTML elements.
With the upgradation of browsers to HTML 3.2, the browser also supported for frame tags, although HTML specifications still do not support frame markup tags.
HTML 4.01
HTML 4.01 was developed in 1999. It expand the support of cascading styling sheets. In version 3.2, CSS were embedded in HTML page itself. for that reason, if the website has numerous web pages to apply to the style of each page, we should place CSS on each web page. Hence there was a repetition of the same block of CSS.
To get the better of this thing, in version 4.01 concept of an external styling sheet come out. Under this concept, an external CSS file could be developed, and this external styling file could be included in HTML itself. HTML 4.01 provided support for additionally new tags of HTML.
HTML5
HTML5 is the advanced version of HyperText Markup language. The first draft of this version was publicize in January 2008. There are two major organizations one is W3C (World Wide Web Consortium), and another one is WHATWG( Web Hypertext Application Technology Working Group) which are involved in the development of HTML 5 version, and still, it is under development.
HTML5 New Tag Added
The input element of type email. This is a form tag, although it could be used outside of a form tag also. This tag checks the validation of the input value. It checks even if the value inserted is a valid email.
<input type="email" />
Password
This is form tag that was added to receive a password from the user using the form. existence the password type field, the user types in the field are not visible directly to the user but are represented by special symbols. These symbols save the password from getting give away on the browser.
<input type="password" />
Audio Tag
The New Audio Tag was introduced in HTML5. this tag is used to add audio in web browser and play in the web page.We can easily use this tag to embed an audio clip into a web page and play it using it's controls.
<audio controls>
<source src="sample-audio.ogg" type="audio/ogg">
Your browser does not support the audio tag.
</audio>
Semantic Tags
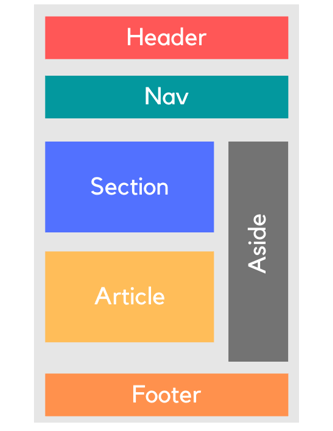
The semantic tags are also known as the structural tags of HTML5. Structural provide structure to the HTML page. it break or dividde the HTML page into different structures. These structures get merged into an HTML page itself to form an HTML web page to look good. the some example of semantic tags are <header> , <footer> , <nav>

Section Tag
The section tag is used to semantic a section in an HTML structural web page. The Section tag is represented by the <section> in the web page.