Create Web Page Using Notepad or TextEdit
In this tutorial, we learn how to created the web page using the html editors like Notepad or TextEdit.
- Web pages can be created and modified by the HTML editors which are professionals.
- An HTML file is a text file, so to create an HTML file by saving the file with extension
.html - Here are various types of text editors which in preinstalled in your pc for eg:- text editor is Notepad (Windows) or TextEdit (Mac).
- You can also use other professional text editors which are, Notepad++,VS Code, Sublime Text, Vim, Atom etc.
Now we use the some of text editor example to create the web pages and run on chrome browser.
Open Notepad in PC(Windows)
Windows 8 or Above
Open the Start Screen Type Notepad and click on Notepad App.

Windows 7 or earlier
Open Start > Programs > Accessories > Notepad
Open TextEdit in PC(Mac)
Open Finder > Applications > TextEdit
1. HTML Code with Notepad
Notepad is the basic text editor and appropriate for beginners to learn HTML. It is available with all versions of Windows, from where you can easily access it.
Step 1: Open Notepad in Windows
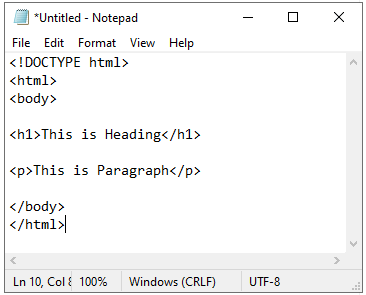
you can write or copy the below HTML code into Notepad
<!DOCTYPE html>
<html>
<body>
<h1>This is Heading</h1>
<p>This is Paragraph</p>
</body>
</html>

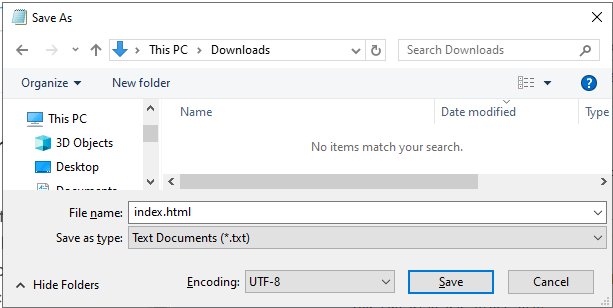
Step 2 : Save this program with pressing button Ctrl+S in Window

Tip: You can use either .htm or .html as file extension because here is no differences both are use as html extension.
Step 3 : Open the HTML program where you save the program in your pc.

Step 4 : Preview of your first program